おばんです、最近白髪も増えて徹夜のできない体になってきたしょぼしょぼの田中です。
2016/4/16-4/17にSPAJAM2016というハッカソンの東京B予選に友人と参加してきました。
残念ながら受賞できませんでしたが、その時実装した設計と得た知見の共有とポエミーなこと書きます。(サーバーサイド担当が友人で、僕はフロントiOSだったので詳しくは語れませんが)


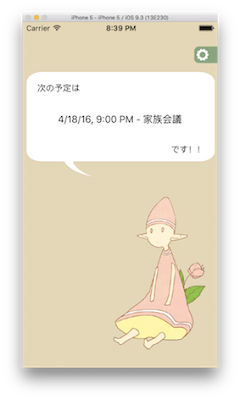
 黄色が特に可愛い。うちのチームのデザイナー神。
黄色が特に可愛い。うちのチームのデザイナー神。
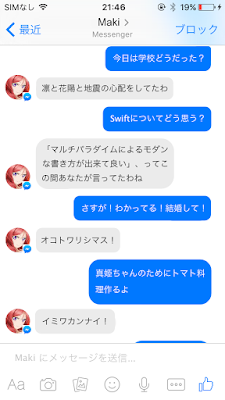
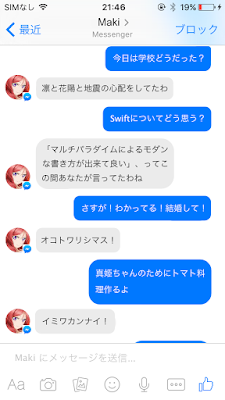
 メッセンジャーはオウム返しまでできた。
メッセンジャーはオウム返しまでできた。
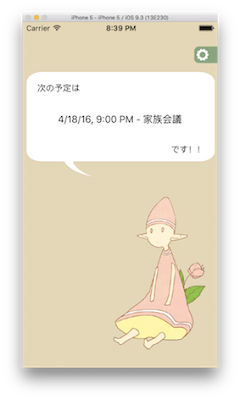
 コビトさんがグーグルカレンダーから前後の予定を見て、予定にない低レイヤーな不注意をおしらせしてくれるリマインダー。アプリには実装されてないけれど、「トイレ行っといた方がいいよ!」とか注意を促してくれます。
コビトさんがグーグルカレンダーから前後の予定を見て、予定にない低レイヤーな不注意をおしらせしてくれるリマインダー。アプリには実装されてないけれど、「トイレ行っといた方がいいよ!」とか注意を促してくれます。
 リマインダーをこなしていくとアプリ上でポイントをもらえて、それでガチャを引くと新しい個性的なコビトさんがもらえるというもの。もらったコビトさんは設定するとbotに反映される。口調とか性格がそれぞれ違う。
キャラクターに小人さんを選んだのは、寝落ちして気付くとバグがいつの間にか直っているという奇跡が小人さんの仕業だというエンジニア界隈の都市伝説から。
リマインダーをこなしていくとアプリ上でポイントをもらえて、それでガチャを引くと新しい個性的なコビトさんがもらえるというもの。もらったコビトさんは設定するとbotに反映される。口調とか性格がそれぞれ違う。
キャラクターに小人さんを選んだのは、寝落ちして気付くとバグがいつの間にか直っているという奇跡が小人さんの仕業だというエンジニア界隈の都市伝説から。
 仕組みとしては難しくありません。
FB Messengerアプリ, Lineアプリを使ってbotと会話します。
そのbotはサーバー側で管理していて、メッセージのやりとりを見ています。
メッセージのやりとりが行われたら、その情報を拾って自分のアプリとデータのやりとりをします。
アプリ側からはコンソールのような形でキャラクターを変えるとかでbotの設定を変えてやるもよし、ゲーム要素を取り入れてなんらかのパラメータをやりとりするもよし。
今回はプラスアルファとしてGoogle Calendarの情報も同じように自分のアプリとサーバー側で共通のカレンダーを参照するようにして一つのデータベースのような形で扱いました。
それによって、botが自分の予定を知っていて注意喚起してくれるという状況を作り出しました。
使っているのが普段使っているMessengerやLineなところにリアリティが生まれました。
仕組みとしては難しくありません。
FB Messengerアプリ, Lineアプリを使ってbotと会話します。
そのbotはサーバー側で管理していて、メッセージのやりとりを見ています。
メッセージのやりとりが行われたら、その情報を拾って自分のアプリとデータのやりとりをします。
アプリ側からはコンソールのような形でキャラクターを変えるとかでbotの設定を変えてやるもよし、ゲーム要素を取り入れてなんらかのパラメータをやりとりするもよし。
今回はプラスアルファとしてGoogle Calendarの情報も同じように自分のアプリとサーバー側で共通のカレンダーを参照するようにして一つのデータベースのような形で扱いました。
それによって、botが自分の予定を知っていて注意喚起してくれるという状況を作り出しました。
使っているのが普段使っているMessengerやLineなところにリアリティが生まれました。
 (まだ実際には作ってないけど)
やはりFacebook MessengerやLineなどのリアルと密接したメッセンジャーの結果がアプリに反映されるリアル感が良いですし、そこにゲーミフィケーションの要素を自作アプリにつけることも可能です。
もうギャルゲですね。
日常的な会話をしたいじゃないですか。
予定を共有して把握していてほしいじゃないですか。
そこからの会話の発展とか、自分のことを知ってほしいじゃないですか。
このアーキテクチャなら彼女が出来ます。
(まだ実際には作ってないけど)
やはりFacebook MessengerやLineなどのリアルと密接したメッセンジャーの結果がアプリに反映されるリアル感が良いですし、そこにゲーミフィケーションの要素を自作アプリにつけることも可能です。
もうギャルゲですね。
日常的な会話をしたいじゃないですか。
予定を共有して把握していてほしいじゃないですか。
そこからの会話の発展とか、自分のことを知ってほしいじゃないですか。
このアーキテクチャなら彼女が出来ます。

前提
ハッカソンのテーマが「不注意にそなえる」というテーマでした。 僕のチームは居眠り運転などの不注意から起こる交通事故 -> 突然の死など大きな問題ではなく、夜更かしや会議中トイレに行きたいなどの普段意識から外れがちな低レイヤーな不注意を防ぐという目標を持ちました。 夜更かしなどの低レイヤーの不注意にそなえることは心の余裕を持つことにつながり、結果として大きな不注意、危険度の高い高レイヤーな不注意も防ぐことができます。一石二鳥。作ったもの
ということで作ったものが以下。
 黄色が特に可愛い。うちのチームのデザイナー神。
黄色が特に可愛い。うちのチームのデザイナー神。
 メッセンジャーはオウム返しまでできた。
メッセンジャーはオウム返しまでできた。
 コビトさんがグーグルカレンダーから前後の予定を見て、予定にない低レイヤーな不注意をおしらせしてくれるリマインダー。アプリには実装されてないけれど、「トイレ行っといた方がいいよ!」とか注意を促してくれます。
コビトさんがグーグルカレンダーから前後の予定を見て、予定にない低レイヤーな不注意をおしらせしてくれるリマインダー。アプリには実装されてないけれど、「トイレ行っといた方がいいよ!」とか注意を促してくれます。
 リマインダーをこなしていくとアプリ上でポイントをもらえて、それでガチャを引くと新しい個性的なコビトさんがもらえるというもの。もらったコビトさんは設定するとbotに反映される。口調とか性格がそれぞれ違う。
キャラクターに小人さんを選んだのは、寝落ちして気付くとバグがいつの間にか直っているという奇跡が小人さんの仕業だというエンジニア界隈の都市伝説から。
リマインダーをこなしていくとアプリ上でポイントをもらえて、それでガチャを引くと新しい個性的なコビトさんがもらえるというもの。もらったコビトさんは設定するとbotに反映される。口調とか性格がそれぞれ違う。
キャラクターに小人さんを選んだのは、寝落ちして気付くとバグがいつの間にか直っているという奇跡が小人さんの仕業だというエンジニア界隈の都市伝説から。
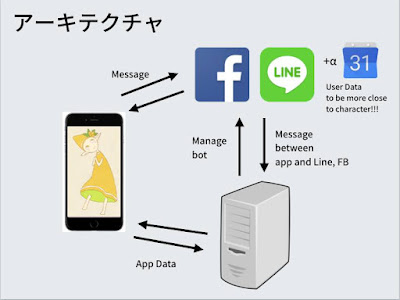
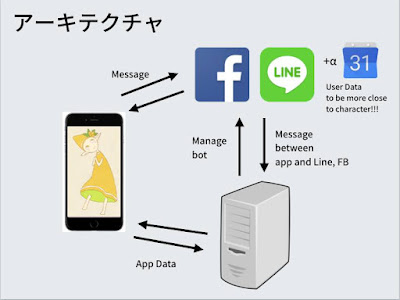
アーキテクチャ
これで利用したアーキテクチャが以下の図になります。 仕組みとしては難しくありません。
FB Messengerアプリ, Lineアプリを使ってbotと会話します。
そのbotはサーバー側で管理していて、メッセージのやりとりを見ています。
メッセージのやりとりが行われたら、その情報を拾って自分のアプリとデータのやりとりをします。
アプリ側からはコンソールのような形でキャラクターを変えるとかでbotの設定を変えてやるもよし、ゲーム要素を取り入れてなんらかのパラメータをやりとりするもよし。
今回はプラスアルファとしてGoogle Calendarの情報も同じように自分のアプリとサーバー側で共通のカレンダーを参照するようにして一つのデータベースのような形で扱いました。
それによって、botが自分の予定を知っていて注意喚起してくれるという状況を作り出しました。
使っているのが普段使っているMessengerやLineなところにリアリティが生まれました。
仕組みとしては難しくありません。
FB Messengerアプリ, Lineアプリを使ってbotと会話します。
そのbotはサーバー側で管理していて、メッセージのやりとりを見ています。
メッセージのやりとりが行われたら、その情報を拾って自分のアプリとデータのやりとりをします。
アプリ側からはコンソールのような形でキャラクターを変えるとかでbotの設定を変えてやるもよし、ゲーム要素を取り入れてなんらかのパラメータをやりとりするもよし。
今回はプラスアルファとしてGoogle Calendarの情報も同じように自分のアプリとサーバー側で共通のカレンダーを参照するようにして一つのデータベースのような形で扱いました。
それによって、botが自分の予定を知っていて注意喚起してくれるという状況を作り出しました。
使っているのが普段使っているMessengerやLineなところにリアリティが生まれました。
彼女が欲しい
この例を使うとなんと彼女が作れます。 (まだ実際には作ってないけど)
やはりFacebook MessengerやLineなどのリアルと密接したメッセンジャーの結果がアプリに反映されるリアル感が良いですし、そこにゲーミフィケーションの要素を自作アプリにつけることも可能です。
もうギャルゲですね。
日常的な会話をしたいじゃないですか。
予定を共有して把握していてほしいじゃないですか。
そこからの会話の発展とか、自分のことを知ってほしいじゃないですか。
このアーキテクチャなら彼女が出来ます。
(まだ実際には作ってないけど)
やはりFacebook MessengerやLineなどのリアルと密接したメッセンジャーの結果がアプリに反映されるリアル感が良いですし、そこにゲーミフィケーションの要素を自作アプリにつけることも可能です。
もうギャルゲですね。
日常的な会話をしたいじゃないですか。
予定を共有して把握していてほしいじゃないですか。
そこからの会話の発展とか、自分のことを知ってほしいじゃないですか。
このアーキテクチャなら彼女が出来ます。